TP 2 Modul 1: Percobaan 6 Kondisi 3
MODUL 1
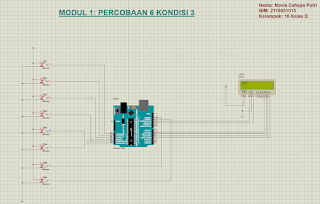
PERCOBAAN 6 KONDISI 3
1. Rangkai semua komponen sesuai kondisi yang dipilih
2. Buat program di aplikasi arduino IDE
3. Setelah selesai masukkan program ke arduino di proteus
4. Jalankan program pada simulasi dan cobakan sesuai dengan modul dan kondisi
5. Selesai
2. Hardware dan diagram blok [Kembali]
a. hardware
1. Arduino Uno
2. Switch
3. LCD 16x2
2. Switch
3. LCD 16x2
b. Digram Blok
3. Rangkaian Simulasi dan Prinsip kerja [Kembali]
→Gambar Rangkaian Sebelum Disimulasikan
PRINSIP KERJA
Pada rangkaian tersebut, switch berperan sebagai input yang dihubungkan ke kaki analog arduino serta komponen tambahannya. Outputnya yaitu LCD dengan tampilan berupa keluaran tulisan LEI dan DTE. Jika switch 1-4 di-on kan maka LCD akan menampilkan tulisan "LEI" dan saat switch 5-8 on dan switch lainnya di off kan, maka LCD akan menampilakan keluaran "DTE".
Pada saat tidak ada switch yang di off kan, LCD akan menampilkan "silahkan tekan salah satu sw" dan saat ada satu switch yang on, maka tampilan pada LCD akan eror.
Rangkaian dapat disimulasikan setelah kodingan arduino dari arduino IDE dimasukkan ke arduino pada proteus. Dimana kodingan arduino diatur untuk dapat menampilkan tulisan yang diinginkan dengan mengatur pada codingan
4. FlowChart [Kembali]
a. Listing Program
#include <LiquidCrystal.h>
#define PB1 A0
#define PB2 A1
#define PB3 A2
#define PB4 A3
#define PB5 A4
#define PB6 A5
#define PB7 12
#define PB8 13
const int rs = 11, en = 10, d4 = 6, d5 = 5, d6 = 4, d7 = 3;
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
bool Button1, Button2, Button3, Button4, Button5, Button6, Button7, Button8;
void setup() {
Serial.begin(9600);
lcd.begin(16, 2);
pinMode(PB1, INPUT);
pinMode(PB2, INPUT);
pinMode(PB3, INPUT);
pinMode(PB4, INPUT);
pinMode(PB5, INPUT);
pinMode(PB6, INPUT);
pinMode(PB7, INPUT);
pinMode(PB8, INPUT);
}
void loop() {
Button1 = digitalRead(PB1);
Button2 = digitalRead(PB2);
Button3 = digitalRead(PB3);
Button4 = digitalRead(PB4);
Button5 = digitalRead(PB5);
Button6 = digitalRead(PB6);
Button7 = digitalRead(PB7);
Button8 = digitalRead(PB8);
if (Button1 && Button2 && Button3 && Button4 && !Button5 && !Button6 && !Button7 && !Button8) {
lcd.clear();
lcd.setCursor(0, 0);
lcd.print("LEI");
} else if (!Button1 && !Button2 && !Button3 && !Button4 && Button5 && Button6 && Button7 && Button8) {
lcd.clear();
lcd.setCursor(0, 0);
lcd.print("DTE");
} else if (Button1 == LOW && Button2 == LOW && Button3 == LOW &&
Button5 == LOW && Button5 == LOW && Button6 == LOW && Button7 == LOW &&
Button8 == LOW) {
lcd.clear();
lcd.setCursor(0, 0);
lcd.print("Silahkan Tekan");
lcd.setCursor(0, 1);
lcd.print("Salah Satu SW");
} else {
lcd.clear();
lcd.setCursor(0, 0);
lcd.print("Error");
}
delay(100);
}
#include <Keypad.h>
const byte ROWS = 4; // Empat baris
const byte COLS = 4; // Empat kolom
char keys[ROWS][COLS] = {
{'1','2','3','A'},
{'4','5','6','B'}, // Layout keypad 4x4
{'7','8','9','C'},
{'*','0','#', 'D'}
};
byte rowPins[ROWS] = {A4, A3, A2, A1}; // Hubungkan dengan pin baris keypad
byte colPins[COLS] = {10, 11, 12, 13}; // Hubungkan dengan pin kolom keypad
Keypad keypad = Keypad(makeKeymap(keys), rowPins, colPins, ROWS, COLS);
const int segmentPins[] = {2, 3, 4, 5, 6, 7, 8, 9}; // Hubungkan dengan pin-pins segment seven-segment display
void setup() {
for (int i = 0; i < 8; i++) {
pinMode(segmentPins[i], OUTPUT);
digitalWrite(segmentPins[i], HIGH); // Atur semua segment off (common anode)
}
}
void loop() {
char key = keypad.getKey();
if (key) {
displayCharacter(key);
delay(1000);
clearDisplay();
}
}
void displayCharacter(char ch) {
// Definisikan pola segment untuk setiap digit (0-9)
// Contoh: Menampilkan '1'
// A
// F B
// G
// E C
// D
byte patterns[][8] = {
{0, 0, 0, 0, 0, 0, 1}, // 0
{1, 0, 0, 1, 1, 1, 1}, // 1
{0, 0, 1, 0, 0, 1, 0}, // 2
{0, 0, 0, 0, 1, 1, 0}, // 3
{1, 0, 0, 1, 1, 0, 0}, // 4
{0, 1, 0, 0, 1, 0, 0}, // 5
{0, 1, 0, 0, 0, 0, 0}, // 6
{0, 0, 1, 1, 1, 1, 1}, // Updated for 7
{0, 0, 0, 0, 0, 0, 0}, // 8
{0, 0, 0, 0, 1, 0, 0}, // 9
{0, 0, 0, 0, 0, 1, 0}, // A
{1, 1, 0, 0, 0, 0, 0}, // B
{0, 1, 1, 0, 0, 0, 1}, // C
{1, 0, 0, 0, 0, 1, 0}, // D
};
int index;
if (ch >= '0' && ch <= '9') {
index = ch - '0';
} else if (ch >= 'A' && ch <= 'D') {
index = ch - 'A' + 10;
} else {
return;
}
// Tulis pola ke pin-pin segment
for (int i = 0; i < 7; i++) {
digitalWrite(segmentPins[i], patterns[index][i]);
}
}
void clearDisplay() {
for (int i = 0; i < 8; i++) {
digitalWrite(segmentPins[i], HIGH); // Matikan semua segment
}
}
b. Flowchart
Kondisi →Percobaan 6 Kondisi 3
Button 1 - 4 menampilkan “LEI” di kolom 1 ,button 5 - 8 menampilkan “DTE” di kolom 1
6. Video Simulasi [Kembali]
7. Download File [Kembali]
Download HMTL Klik disini
Download Simulasi Rangkaian Klik disini
Download Video Simulasi Klik disini
Download Datasheet ARDUINO UNO klik disini
Download Datasheet Switch klik disini
Download Datasheet LCD 16x2 segmen klik disini








Tidak ada komentar:
Posting Komentar